In this content, it shou you how to pass pages. There is two page and two activity class. These are MultiScreen.java, SecondScreen.java, multi_screen_activity.xml and second_screen_activity.xml. Firtly, MultiScreen opened then, you write sth on edit. To pass second screen click "go to .." button. the second page will be opened. The second screen show you message you entered on first page. Let's look UI xml files and java classes.
1. multi_screen_activity.xml
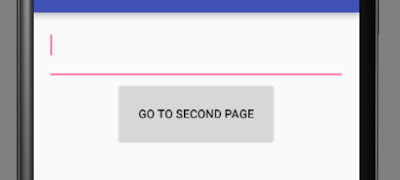
This page has an editText and a button. when you write sth on edit text,then click button it pass another page.
This class map ui element with class fields using findViewById method. Furthermore, it creates an intent, intent carries where from pages where to pages and extra informations.
3.second_screen_activity.xml
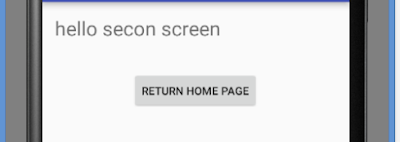
What you write first page's edit text, the label placed on top shows that message.
4. SecondScreen.java
This class use "getIntent" prepared method so it can easily access information that send from first page.
1. multi_screen_activity.xml
This page has an editText and a button. when you write sth on edit text,then click button it pass another page.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="tutorial.com.blog_tutorial.MultiScreen"> <EditText android:layout_width="match_parent" android:layout_height="65dp" android:id="@+id/inputEditText" android:gravity="left|top" /> <Button android:layout_width="190dp" android:layout_height="77dp" android:text="Go To Second Page" android:id="@+id/goToSecondButton" android:layout_gravity="center_horizontal" /> </LinearLayout>
2. MultiScreen.java
import android.content.Intent; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.EditText; public class MultiScreen extends AppCompatActivity { EditText inputText; Button openSecondScreenButton; private View.OnClickListener goToSecondClickListener = new View.OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent(MultiScreen.this, SecondScreen.class); intent.putExtra("message", inputText.getText().toString()); startActivity(intent); } }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.multi_screen_activity); inputText = (EditText) findViewById(R.id.inputEditText); openSecondScreenButton = (Button) findViewById(R.id.goToSecondButton); openSecondScreenButton.setOnClickListener(goToSecondClickListener); } }
3.second_screen_activity.xml
What you write first page's edit text, the label placed on top shows that message.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="tutorial.com.blog_tutorial.SecondScreen" android:weightSum="1"> <TextView android:layout_width="match_parent" android:layout_height="71dp" android:text="Sth" android:id="@+id/firshScreenMessageTextView" android:textSize="25dp" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Return Home Page" android:id="@+id/returnHomeButton" android:layout_gravity="center_horizontal" /> </LinearLayout>
4. SecondScreen.java
This class use "getIntent" prepared method so it can easily access information that send from first page.
import android.content.Intent; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.TextView; public class SecondScreen extends AppCompatActivity { private TextView textView; Button returnButton; private View.OnClickListener returnClickListener = new View.OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent(SecondScreen.this, MultiScreen.class); startActivity(intent); } }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.second_screen_activity); textView = (TextView) findViewById(R.id.firshScreenMessageTextView); returnButton = (Button) findViewById(R.id.returnHomeButton); returnButton.setOnClickListener(returnClickListener); Intent intent = getIntent(); String message = intent.getStringExtra("message"); if(message != null){ textView.setText(message); } } }